Does Beacboard Have Timestamps of Everything Uploaded
Creating Content in Blackboard Larn
In that location are many ways to create content in Blackboard. Here is a quick reference sheet for some content creation Best Practices in Blackboard Learn.
I. Edit Mode 
- To modify the content of the course, the Edit Fashion control must be in the ON position.
- Turning Edit Mode OFF hides the instructor tools and allows you to see the course as students practise.
- Note: Ane exception is the Grade Management Command Panel (below the Course Carte du jour), which is never visible to students simply remains visible to instructors even with Edit Style in the OFF position.
- Any class content items that you accept hidden from students volition disappear until edit fashion is turned on again.
![]()
II. The Form Menu
- Caution: Never delete the Course Content link from the course carte; this deletes not but the link but the content itself, and this action cannot be undone!
- The course carte on the upper left side of the screen is the main course navigation tool. To customize the course carte, click on the + push button and a menu appears.
- Tool Link lets you create a shortcut to any frequently used Blackboard tool, such as the Word Board, the Calendar, etc.
- In the Course Management Control Console, you may need to adjust settings nether Customization/Tool Availability if a tool is not currently bachelor.
- Grade Link lets yous create a shortcut to a frequently used course content folio or folder such as your syllabus, class schedule, readings folder, etc.
- Exist sure to check the Available to Users box if you lot want this link to exist visible to students.
- When considering which items to put in the Course Menu, take a expect at our sample Course Template for suggestions.
- If you lot don't have a Help link for students and a subconscious Teacher Resources link for yourself in your course menu, try adding the following URLs using the Web Link pick. Exist sure to fix them to open in a new window.
- Student Help
- Faculty Resources
![]()
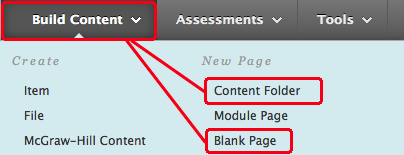
3. Edifice Course Content 

- In the Course Content surface area, which you can access from your course menu...
- Create form content folders using Build Content/Content Folder.
- Create grade content pages using Build Content/Bare Folio. Content pages created past the internal editor employ the icon shown above.
- Hint: If y'all build a folder beginning, then go into the folder and choose Build Content/Blank Page, the folio will exist created within that folder. That saves you lot the stride of having to motility pages into folders later creating them.
- Hint: If y'all build a folder beginning, then go into the folder and choose Build Content/Blank Page, the folio will exist created within that folder. That saves you lot the stride of having to motility pages into folders later creating them.

The two most useful content creation tools.
![]()
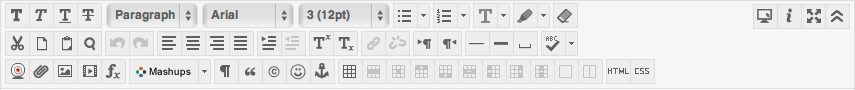
IV. Using the Text Editor
- Bb Learn's built-in HTML editor allows you lot to create class content pages viewable by whatever spider web browser using familiar toolbar buttons.
- Move your mouse over any tool in the toolbar to run into a popup message with that tool's role. For exercise, try each of the following:
- Type some text.
- Select it and change its format from Paragraph to Heading i.
- Eye the text.
- Change its font.
- Change the colour of the text.
- Make some text bold or italic.
- Make a numbered and/or bulleted list with some sub-categories.
- Build a data table and put some information in it.
- Then add or delete a row or column.
- Create a hyperlink to an external website such as CNN.com. (Be sure to gear up it to "Open in a new window.")
- Paste from Word: You tin copy/paste text direct from Microsoft Give-and-take into Bb Acquire. Such content can be easily edited later in Blackboard. This works much better than using Give-and-take to convert the document to HTML because Blackboard strips out the bad lawmaking when pasting in. If the text contains formatting that y'all desire to remove, select it so utilise the
 Remove Formatting tool.
Remove Formatting tool. - Saving Changes: Nothing is saved until you click the Submit button at either the top or bottom of a page so get in the addiction of submitting changes ofttimes to avoid losing work.
- Also note that when y'all submit (salve), you get kicked out of the document and have to get dorsum in to go on editing. Annoying, aye, just that'due south how information technology works.
- You can hide a page from students using the Options below the text editor window.
- Notice something that's missing? In that location'south no simple way in Blackboard to link from 1 content folio directly to some other page somewhere else in the course. We've submitted that as a feature request, because it really should be possible. The best yous can do is provide some text to the students that tells them how to become to that other folio. For instance, "When you're done with Module 3, go to the readings folder and read Article 4."

Blackboard's built-in HTML editor. Hover over any tool to see its function.
![]()
V. Calculation Images
- Right-click on almost any web page graphic and your web browser can salvage a re-create of the image to your reckoner.
- Be mindful about copyrighted images. Under the concept of "fair utilize," you can use copyrighted images for educational purposes, but it'southward polite to include a photo credit and a link to the source of your images.
- Add images (must be a .png, .jpg or .gif file) to your course content pages using the Add together Epitome
 tool in the text editor.
tool in the text editor. - Images from a digital camera should exist scaled downwardly to reduce the file size and help them load much faster.
- If you choose "Browse My Calculator" you can select an epitome stored on your figurer and Blackboard will put it in the top level of your Content Collection's public area (see Section 8 below for details).
- Fifty-fifty amend, if you choose "Browse Content Collection" you can select an image that you previously uploaded into a neatly organized folder in Bb Learn'due south Content Collection. If yous accept lots of images, this is the better style to do it.
- Modest images, like this one
 , tin can be added in line with text.
, tin can be added in line with text. - Big images tin can exist centered with blocks of text above and below or, if you want to get fancy, can exist scaled, text-wrapped, bordered, and captioned by copying and pasting a few lines of HTML code.
- Banner Graphics:
- To create a banner graphic, choose Build Content/Item. (The Detail tool allows you to put some descriptive text direct nether an prototype.)
- Adjacent, click on the Add Image
 tool in the text editor and scan for the graphic y'all want to use.
tool in the text editor and scan for the graphic y'all want to use. - A banner should typically be about 800 pixels wide and near 150 pixels tall, and must be a .png, .jpg or .gif file blazon.

This is a stock-still width (non-scaling) graphic that is 800 pixels broad and 150 pixels alpine.
![]()
Half dozen. Rearranging What Students Meet
-
 Drag and drop to re-order files and folders in the Class Content area and to rearrange the links in the Course Carte du jour.
Drag and drop to re-order files and folders in the Class Content area and to rearrange the links in the Course Carte du jour. - Hint: Newly created files and folders will first appear at the bottom of the page. You may need to curlicue down to run into newly created pages and folders.
- When Edit Mode is ON, all files and folders in the Form Content area accept an Activity Link
 button to the right of their name. Click on that button to access a menu with the pick to Move, Edit, or Delete that detail.
button to the right of their name. Click on that button to access a menu with the pick to Move, Edit, or Delete that detail.
![]()
Seven. File Types 
- A file's icon in Blackboard gives you useful information nearly the file's type. A generic looking icon such as the one above indicates that the file was imported from outside the Bb Learn system.
- Files created with Blackboard's internal HTML editor, such as Bare Pages and Items, volition open directly in the user's spider web browser. This is the best approach to take.
- HTML files created exterior the system (by DreamWeaver, for case) use the generic icon and sometimes have permissions problems that can be hard to fix.
- Caution: Blackboard has recently added the ability to edit externally created HTML files stored in the Content Collection using the Edit in Blackboard pick from the
 bill of fare. This tool sometimes adds artifacts to the pages and does not fix any of the serious problems with externally created content, so we don't recommend its widespread use at this time. If y'all desire to requite information technology a try, we recommend working on a indistinguishable of the original document and so that you tin revert in case of problems.
bill of fare. This tool sometimes adds artifacts to the pages and does not fix any of the serious problems with externally created content, so we don't recommend its widespread use at this time. If y'all desire to requite information technology a try, we recommend working on a indistinguishable of the original document and so that you tin revert in case of problems. - HTML files created by Microsoft Word are even more than problematic considering of Discussion'south non-standard code. (However, a copy/paste of text direct from Discussion is ok.)
- Files such as PDFs and Word documents tin as well cause bug if students' computers aren't configured properly, but those issues can generally be resolved past the Student Technology Center.
- As a all-time exercise, only use PDFs for documents y'all can't make into web pages or that you intend students to print, and only utilise Discussion docs if you intend students to modify them in Word or if you intend to mark them upwards using Track Changes. Otherwise, convert to web pages using Build Content/Bare Page.
- Upload these external document types (PDFs, PowerPoints, Word Docs, etc.) using Build Content/File (merely see the Content Drove section below for some helpful hints).
- Files of these types cannot be edited in Blackboard; they must be downloaded, modified and re-uploaded when you want to make changes to them.
- Students must accept the advisable helper application (such as Acrobat Reader) or browser plug-in (such equally Flash or Quicktime) installed on their computers to open these files.
- Exist aware that whatsoever file that tin't be opened past a browser plug-in must exist downloaded for viewing.
- Be aware that some file types tin't be opened on mobile devices. For example, Flash and Role documents tin't be opened on an iOS or Android phone or tablet.
- Where these files download and whether the estimator opens them automatically varies depending on user settings.
- If y'all use Word docs, PowerPoints, and PDFs in your course, tell the students the file type and brand certain the filename has a proper 3 or 4 letter extension (.ppt, .docx, .pdf) then the computer has a better risk of figuring out how to handle it.
- For all-time results, set PDFs to open into a new window.
- It's a good idea to tell your students what kind of file it is when you want them to download something similar a .pdf, .doc, .ppt, etc.
![]()
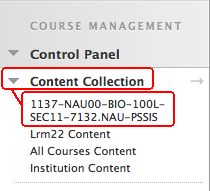
Eight. The Content Drove

Content Collection Public File Storage Surface area
- In the Course Direction Control Console under Content Drove, the kickoff item listed is your course's public file storage surface area.
- The second detail listed, with your NAU ID, is your private file storage surface area.
- The Content Collection is the place where all files that you brought in from exterior Blackboard are stored. (Content pages created with Blackboard's internal editor are not visible here.)
- Take some fourth dimension and organize your Content Collection. Organize this surface area into folders by course module or by file type to proceed information technology from becoming a mess because, if you lot don't organize it, Blackboard volition merely put everything in one long scrolling list at the top level.
- Kinds of files that yous should put in the content collection and organize in
 folders:
folders: - Naming Files: Be sure to give your files meaningful names so you tin detect them again afterward. Use a good naming system for your files. Avert upper-case letter letters; use all lowercase. Use underscores_between_words. Avert "funny characters" such every bit !@#$%^&* in filenames. Don't modify or remove the three or four letter file extension such as .doc or .docx, .pdf, .jpg, or .gif
- Renaming Files: Is information technology ok if I rename a file in the content drove?
- Yes, if you are pointing to these files from pages created with the internal editor. Blackboard keeps track of files using an internal ID rather than by filename and location (every bit is the case for HTML docuements.)
- Y'all can find the internal ID of a file in the content drove past clicking the file's action link
 and selecting 360° View. The "Permanent URL" will look something like this, and volition have "xid" in the name: https://bblearn.nau.edu/bbcswebdav/xid-16590724_1
and selecting 360° View. The "Permanent URL" will look something like this, and volition have "xid" in the name: https://bblearn.nau.edu/bbcswebdav/xid-16590724_1 - Be sure to empty old versions of files from the Recycle Bin to be sure you're pointing to the correct i.
- Y'all can find the internal ID of a file in the content drove past clicking the file's action link
- Information technology's non ok to to move or rename files in the content collection if y'all are pointing to them from HTML pages created externally by Word or DreamWeaver. Changing the proper noun or location of the file will cause the link to break. Even if information technology works for now, information technology will break after the form is copied.
- Yes, if you are pointing to these files from pages created with the internal editor. Blackboard keeps track of files using an internal ID rather than by filename and location (every bit is the case for HTML docuements.)
![]()
IX. Best Practices in Content Creation
There is no unmarried best practice for all courses. As more and more piece of work is washed online, however, courses should shift away from the apply of downloadable files (such as Word and PowerPoint documents) and towards the utilise of content that is straight readable online, in the browser. Even PDFs, which require a plug-in or helper awarding in order to be viewed, may create an access barrier for some students and should, therefore, exist converted to web pages where practical. Content that has been converted to web pages is easiest to keep upward-to-date, and least probable to cause access barriers.
- Web-enhanced: Spider web pages are preferable, only PDFs are ok, and Word and PowerPoint files are acceptible, since the LMS is used mainly every bit a document repository.
- Blended/Hybrid: Web pages should be used more ofttimes, PDFs are acceptible for some uses, such as form readings, simply utilise of Word and PowerPoint documents is discouraged.
- Fully Online: Web pages should be used nigh exclusively, and PDFs are acceptible but when content cannot exist made available every bit a web page. Discussion and Powerpoint documents should rarely be used.
![]()
X. Accessible Blueprint
All class content should be designed for universal access. Media (audio and video) should accept a text transcript. All important form graphics should take image descriptions. If you take questions well-nigh how to make your form more accessible, contact e-Learning and/or Inability Resource for help.
huddlestonfacquale.blogspot.com
Source: https://www2.nau.edu/lrm22/blackboard/content/index.html
0 Response to "Does Beacboard Have Timestamps of Everything Uploaded"
Post a Comment